Over 300 people attended WordCamp Vancouver 2018 this month. The conference is just one of the hundreds, if not thousands of WordPress focussed events that take place to discuss the content management system (CMS) each year.
The influence WordPress has on the web
So just what is it that makes WordPress so universally popular?
To understand its popularity we first need to take a look at the role WordPress plays within the current internet infrastructure. Let’s look at some stats:
- WordPress accounts for 50-60% of the global CMS market – making it the world’s most popular CMS for the 7th year in a row.
- WordPress runs 32% of the entire internet.
- WordPress powers 14.7% of the top 100 websites in the world.
Clearly, the importance of WordPress on the world wide web cannot be underestimated, nor can its influence on the way we use it. Indeed as WordPress expert Morten Rand-Hendriksen stated in his keynote speech at WordCamp: because it powers more than a third of the world’s websites, where the popular CMS leads the rest of the internet will follow.

That’s why events such as WordCamp have surged in popularity as people attempt to get ahead of the curve, finding out about the trends, best practices, and innovation that will drive not just WordPress sites but the entire internet. So what did we learn from this year’s event? Below we share some actionable insights from WordCamp Vancouver that help you improve your website no matter what CMS it runs on.
Performance
A website’s performance, particularly its speed has a huge impact on its success. Indeed speed can impact a number of different metrics such as:
- The number of conversions and page abandonment, which can impact the business's bottom line.
- Users' perception of the brand.
- Google ranking.
- Client satisfaction, which in turn impacts on things such as repeat business and recommendations.
- Time: The more speed issues your website has the more time and money is needed to fix them.
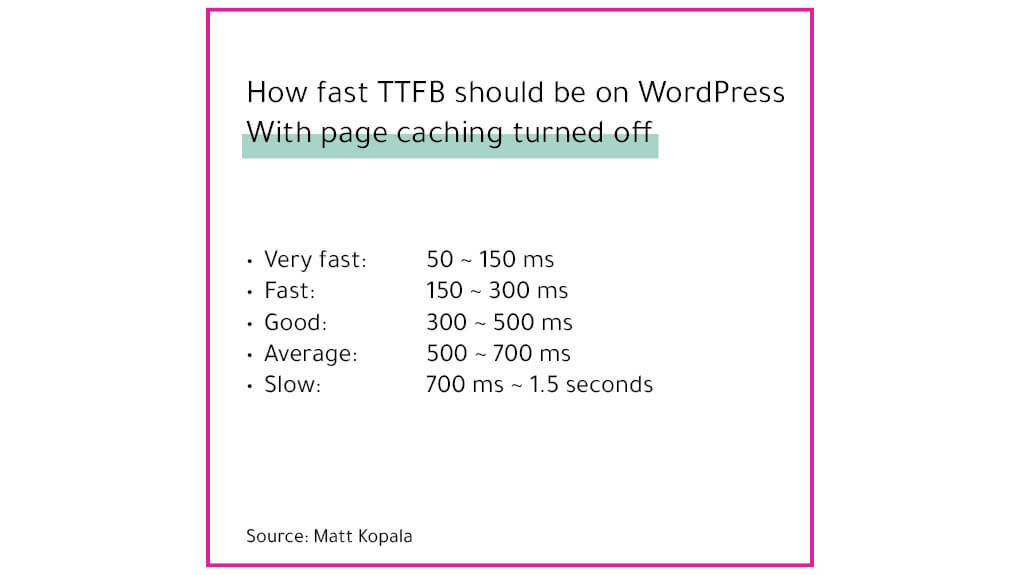
In order to improve the performance of your site, you need to be able to measure it first. That was the key message in Matt Kopala’s talk “Stop Guessing: Diagnosing & Fixing WordPress Performance”.
Web Page Test is a free tool that Matt recommends. This site shows screenshots of what the user sees every few fractions of a second. An important number to zoom in on here is the Time to First Byte (TTFB). This is a measurement of how long it takes for the first byte of the page to be received by the user’s browser. In turn, this allows you to know if the server is slowing the site. As a general rule: if it takes more than a second to be received, it is a hosting server issue and you should think about switching.

Another very good tool running at the application level is New Relic. This service is not free but it very helpful to detect where there is the bottleneck in your application or WordPress site. This could help you to find a plugin that might be affecting the performance. It will also indicate whether you should replace it or build a custom feature to allow you to have more control.
Security
During the “How to Optimally Secure Your WordPress Environment” presentation by Chloe and Colette Chamberland, it was highly recommended that websites add a firewall service such as CloudFlare. This step helps to prevent your website from the threat of hacks in the form of malicious attacks such as Distributed Denial of Service (DDoS).
DDoS is when a perpetrator floods a targeted system with traffic to make a machine or network resource unavailable to users. Experiencing a cyber-attack like this not only negatively affects your site leading to downtime and lost sales, but it can also directly impact a brand’s reputation as well as user’s trust.

Clearly fighting off potential attacks is key, which is why preventative measures such as firewalls are so important. With firewalls being located either at a cloud level (like CloudFlare) or application level (such as Wordfence), current best practice is to implement a firewall at each level. Therefore, if an attack manages to bypass one firewall, it will likely be caught by the other.
A/B Testing
During the presentation: “A/B Testing - Which way does your duck face?” Mike Demo talked about the importance of continually improving a client’s website to help them move closer to reaching their goals.
To achieve this, he said, it’s all about testing and data.
This is where A/B testing comes in. It allows the testing of two variables (copy, colors, images, etc) by running the two versions simultaneously and seeing which version provides a higher conversion rate. There are many ways of performing these tests, but when it comes to WordPress VWO and Optimizely are both platforms that are popular with developers.
An example that Demo gave during his presentation involved a dental insurance company, with which he tested more than 80 variables in order to increase their quote submission. In the end he was able to increase conversions by 80% - simply by adjusting the button’s border-radius.

Yes, sometimes the changes and the results don’t seem to have a logical reason, but the data doesn’t lie. Why does a blue button have a higher conversion rate than an orange one? Why does using a photo perform better than an illustration in one instance but not another? The answer isn’t always clear, but the benefits of these changes are.
Because it is not always clear what changes will make the biggest impact on increasing a site’s performance, Demo advised that developers should test everything and anything they could imagine, no matter how small and crazy they may seem. Just some of the examples he suggested include:
- Photo vs. Illustration
- Colour vs. colour (remember to test accessible colours)
- Low brightness vs. high brightness
- Border vs. no border
- Clear image vs. blurry image
- Static vs. animated
- Stock image vs. amateur image
- Images vs. text only
- Upright vs. angled
- Button vs. blue underline
- Regular border vs. false drop shadow border.
This list is just a snapshot of the kind of A/B tests that can be conducted on a site, and each one has the potential to help achieve higher conversions and increase performance. Just remember that A/B testing needs to be controlled so it’s important to change one element at a time. One tagline, one font, one image etc. otherwise, you won’t be able to trace the result back to the right element.

The main message from WordCamp Vancouver 2018 was that through promoting best practices and encouraging website improvements, we all can improve the web, one website at a time. If you want to know more ways to improve your website, try our digital marketing assessment in “Is your website marketable?”