A website is arguably a company’s most important online marketing tool. In many cases, it is the first impression of a brand, the platform which delivers a company’s service, and for eCommerce sites, the sales experience.
What’s great about them is that they’re the perfect canvas to mix creativity and technology together and that’s where the real magic happens — if you let it. Take a look at any website featured on Awwwards — they’re bound to leave a lasting impression.
But why do some businesses go to such lengths to create these sites? Because websites are an effective and powerful platform to communicate your brand message and differentiate yourself from others in the marketplace. If yours is as interactive as a paper pamphlet, it’s probably not creating much brand recall.
Our newly enhanced homepage
So, when we enhanced our new homepage, we wanted that “wow” factor. Not to simply surprise and delight the user, but to really showcase our brand’s mission. With our Creative and Development departments collaborating closely, we were able to bring our brand message to life.
The video below gives you a taster of the homepage if you haven’t seen it yet, but how did creativity and technology come together to achieve the outcome?
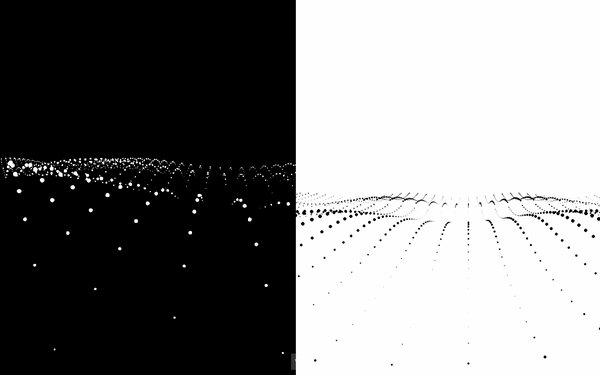
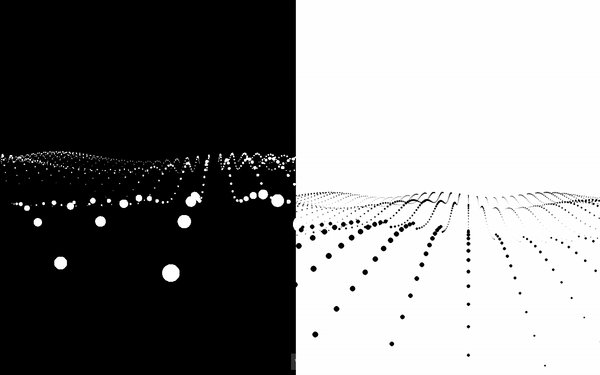
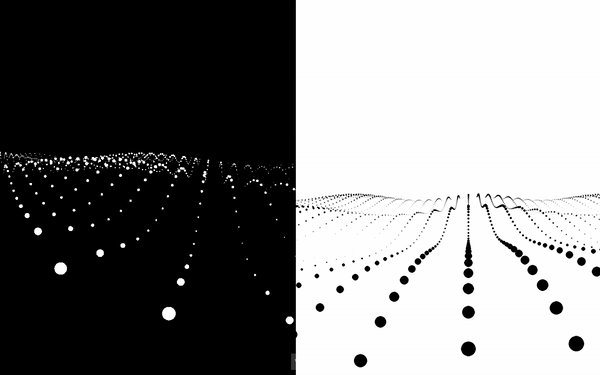
When one of our web developers, Michinobu, held an internal showcase on Three.js and showed us the original Waves animation, Darren, our Creative Director, instantly saw it as a great way to represent Major Tom. Moreover, by developing it further, it had the potential to communicate with future clients what working with Major Tom is all about.
Although the original version was titled “Waves”, Darren never saw it as that. Instead, he viewed it as an undulating and rolling landscape. Each sphere represented a possible strategy, tactic, channel, medium, technology, software, agency — you name it — that’s available to marketers. It captured the complexity of the marketing landscape with its infinite number of options. The horizon line that runs through our branding was also evident in the original animation, strengthening the link between the animation and our brand.
So we had the creative vision — now we needed to dive deeper into the technology.

Three.js
Three.js is a JavaScript library and API which allows developers to create 3D graphics on a webpage. It’s essentially a framework that sits on top of WebGL. Although you can use WebGL to render interactive 2D and 3D graphics, Three.js does a lot of heavy lifting. The online library is great for handling the intricacies of WebGL animations and provides the basic framework to get developers started.
For the non-developers reading this, the library is a fun place to play with all the interactive and awesome 3D effects developers have shared on it.
Essentially, Three.js lets us create slick graphics within a more user-friendly 3D environment. With Three.js being based on JavaScript, developers like ourselves, have the ability to control factors like the angle and the perspective of the object the user sees. For example, do we make it so the 3D object is moving or do we move around it?
So, we had Three.js giving us a head start in developing our landscape compared to developing a 3D object with pure WebGL. Was our homepage developed in a relatively short period of time? Definitely not.
Although Three.js provides the tools and a starting point, there is a steep learning curve to master it. Developing 3D objects will always have challenges. Adjusting the camera angles and movement, the speed of the spheres, transforming the animation so that it was just right, it took a lot of math. And we mean a lot. If we had one meme to sum this up, it would be this one:

There was certainly a constant cycle of trial and error, but after several months of hard work and complex equations, the desired effect was achieved.
However, Three.js wasn’t the only animation platform used.
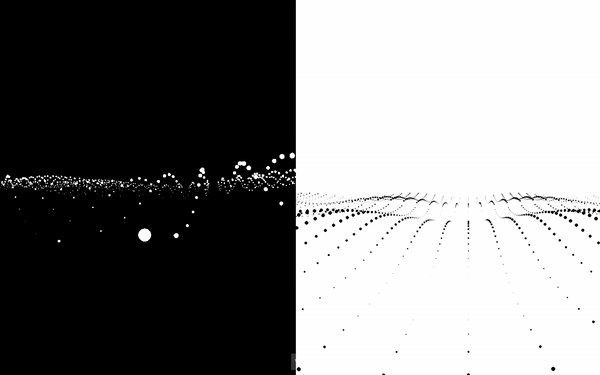
With the complex marketing landscape captured, it was time to communicate our agency’s purpose within the homepage animation. To do this, the vision was for all the moving spheres to drop into a line. Calming the environment and creating the breathing space so the right products and solutions are picked in order to get clients to their end goal.
To transform this idea into a working visual, Greensock was brought into the mix.
Greensock
Greensock is an HTML5 animation platform that we’ve sprinkled into the homepage for some seamless animations and sequencing. We’ve used it to flip the dotted landscape around, bring in the row of spheres, highlight what the four spheres at the end represent, and the call to action takeover at the end.

Compromises
Almost everything in life requires some compromise. Whether it’s wanting a compact camera with a zoom lens or wanting to reach a large audience with your social media ad campaign with a small budget. Combining creativity and technology is no exception. The best thing you can do is identify what's most important and prioritize it.
For example, instead of having the landscape disappear and animate in the row of spheres, the original vision was to have them drop down to form a line. However, to develop that required a significant amount of time on top of the several months it took to complete the entire homepage animation. Taking a simple cost-benefit perspective, this effort wasn’t worth the extra time. Especially when we could effectively communicate the same message in a similar manner.
When technology and creativity come together, the possibilities are endless. It pushes back boundaries, raises the bar, and creates a lasting impact. The great thing about websites is that they are the perfect canvas to combine the two. So ask yourself, is your website doing your brand justice? Is it setting you apart from your competitors and providing a delightful experience to your users? If not, it’s time to reassess how effective your website is and how effective it could be.
Want to learn more about how you can leverage creativity within your website? Read ‘The power of creativity and the website that never was’.
If you'd like to get more information about our creative services, please get in touch.